What Method Projects Your Data To The Onscreen List By Connecting A Listview Object To Array Data?
This article implements a ListView that displays the users' data. For this purpose, aspects and concepts are presented that are highly needed to derive the ListView. The ListVIew and ArrayAdapter are a pair of objects that are frequently exploited to display a list of information on the screen. The article precisely describes the method with all related topics and concepts.
- Download source code (Cipher) - 996 KB
- Download source lawmaking (RAR) - 986.4 KB
Introduction
Sometimes, it is needed to display a set up of scrollable items in Android that can be dynamically manipulated. The scrollable items are nerveless at a List (ArrayList) object that holds all items that are desired to be properly displayed. For instance, users are the scrollable items in the developed app. The main goal is to show the items (users) of the List on the screen through a scrollable visualization. For this purpose, 2 objects are needed, namely ListView and ArrayAdapter.
This article develops an app that displays a listing of items. The items are a set of users that have some properties, namely image, username, phone number, and email address. These backdrop are properly shown on the screen in this article.
A ListView is a Java public course that extends from AbsListView that groups several items and shows them in a vertically scrollable list. Information technology should be noted that the list is automatically made scrollable whenever it is needed based on the corporeality of data. It is very necessary to empathise that the ListView is simply responsible for visually presenting the items.
An ArrayAdapter is some other Coffee public class that extends BaseAdapter grade that adapts the items from the list and provides them for the ListView. The ArrayAdapter conceptually is a span between the items Listing and ListView objects. Indeed, the ArrayAdapter is responsible for providing a view that locates at a specific position for the ListView.
ListView Implementation
This section consists of some subsections that are presented in the post-obit.
Creating the ListView
Creating a ListView consists of two separate steps that are mentioned in this subsection. In the beginning step, an XML layout should be designed to correspond the view template of each item (user). In the developed app, each user is supposed to have username, phone number, electronic mail address, and a self-picture. Hence, the XML layout should be properly designed that is able to represent the related information of each item (user). For this purpose, the XML layout (located at /res/layout/item.xml) is designed as follows:
< linearlayout android:layout_height =" match_parent" android:layout_width =" match_parent" android:orientation =" horizontal" android:paddingbottom =" 3dp" android:paddingleft =" 3dp" android:paddingright =" 3dp" android:paddingtop =" 3dp" xmlns:android =" http://schemas.android.com/apk/res/android" > < linearlayout android:layout_gravity =" center_horizontal|center_vertical" android:layout_height =" match_parent" android:layout_width =" wrap_content" android:orientation =" vertical" > < linearlayout android:layout_gravity =" center_horizontal|center_vertical" android:layout_height =" wrap_content" android:layout_width =" wrap_content" android:orientation =" vertical" > < imageview android:id =" @+id/four" android:layout_height =" wrap_content" android:layout_width =" wrap_content" > < /imageview > < /linearlayout > < linearlayout android:layout_gravity =" center_horizontal|center_vertical" android:layout_height =" wrap_content" android:layout_width =" wrap_content" android:orientation =" vertical" > < textview android:id =" @+id/tvu" android:layout_height =" wrap_content" android:layout_width =" wrap_content" android:text =" " android:textcolor =" #000000" android:textsize =" 20dp" > < /textview > < /linearlayout > < /linearlayout > < linearlayout android:layout_gravity =" center_horizontal|center_vertical" android:layout_height =" match_parent" android:layout_width =" wrap_content" android:orientation =" vertical" android:paddingleft =" 10dp" > < textview android:id =" @+id/tve" android:layout_height =" wrap_content" android:layout_width =" wrap_content" android:text =" " android:textcolor =" #000000" android:textsize =" 20dp" > < textview android:id =" @+id/tvp" android:layout_height =" wrap_content" android:layout_width =" wrap_content" android:text =" " android:textcolor =" #000000" android:textsize =" 20dp" > < /textview > < /textview > < /linearlayout > < /linearlayout >
As tin can be seen, the pattern has free structure and any view template tin can be considered for each particular in the ListView.
In the 2nd stride, the ListView should be added into the master activity's layout equally an ordinary view which is explained in the following code:
< relativelayout android:layout_height =" match_parent" android:layout_width =" match_parent" android:paddingbottom =" @dimen/activity_vertical_margin" android:paddingleft =" @dimen/activity_horizontal_margin" android:paddingright =" @dimen/activity_horizontal_margin" android:paddingtop =" @dimen/activity_vertical_margin" tools:context =" com.example.listviewapplication.MainActivity" xmlns:android =" http://schemas.android.com/apk/res/android" xmlns:tools =" http://schemas.android.com/tools" > < listview android:id =" @+id/lv" android:layout_height =" match_parent" android:layout_width =" match_parent" > < /listview > < /relativelayout >
Notation that, the ListView must be inserted into the primary XML layout of the activity such as above. Now, the ListView is fully designed and created and it can be exploited in the app which is explained in the adjacent subsections.
Defining the ArrayAdapter
This subsection describes how to define the appropriate ArrayAdapter. For this purpose, myAdapter form is divers through extending an ordinary class for the ArrayAdapter class as given beneath:
public class myAdapter extends ArrayAdapter<user> { public ArrayList<user> users; public myAdapter(Context context, int resource,ArrayList<user> users) { super(context, 0, users); this.users=users; } }
Information technology should exist noted that the ArrayAdapter should have the constructor method that supers its parent object. Every bit tin can be seen, the ArrayAdapter directly uses the ArrayList<user> that contains the users' information.
As stated earlier, the ArrayAdapter is responsible for bounden items (users from the ArrayList<user>) for the ListView. The ListView asks the ArrayAdapter to update specifically one of the items (users) through calling method getView() in the ArrayAdapter equally presented hither:
@Override public View getView(int position,View convertView,ViewGroup parent){ }
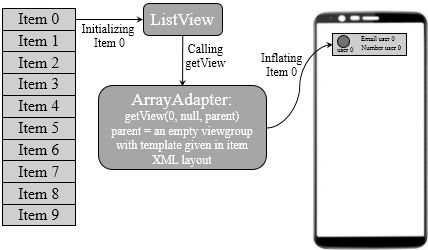
The ListView calls getView() method in the ArrayAdapter class whenever it is needed to update an item. This method is called at two situations which are the initializing (or invalidation) and the recycling state of affairs. The next paradigm is provided to describe the initializing situation for Particular 0:

As the above image explains, the ListView calls the getView() method with the mentioned input arguments. The first and second arguments are respectively gear up 0 and null and the 3rd one is an empty viewgroup whose template is the same equally created in the item'south XML layout (item.xml in the app).
In the initializing situation, the ArrayAdapter should properly inflate the view based on the view template (in the parent argument) and data of the position specified Item (users[position] contains the data). For this purpose, the getView() method is recoded every bit here:
public View getView(int position,View convertView,ViewGroup parent){ User user=users.get(position); View rowView=convertView; if(convertView==null){ rowView= LayoutInflater.from(getContext()).inflate(R.layout.item,parent,imitation); } ImageView iv = (ImageView) rowView.findViewById(R.id.iv); TextView tvu = (TextView) rowView.findViewById(R.id.tvu); TextView tvp = (TextView) rowView.findViewById(R.id.tvp); TextView tve = (TextView) rowView.findViewById(R.id.tve); iv.setImageResource(user.imageSource); tvu.setText(user.username); tvp.setText(" Phone = "+user.phoneNumber); tve.setText(" Email = "+user.emailAddress); return rowView; }
As tin can be easily seen, the ArrayAdapter utilizes the position index and its related user backdrop to update the views of the rowView. The rowView is obtained through inflating the parent and considering the item XML layout. So, the adapter uses the item'south data (username, phone number, electronic mail address, and image resource) in the children of the rowView via setting these texts.
Attaching the ArrayAdapter to the ListView
This subsection explains how the implemented ArrayAdapter (myAdapter) is attached to the created ListView. For this purpose, the code is written equally presented in the chief activity:
public grade MainActivity extends AppCompatActivity { public ListView listView; public myAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); User user=new User(" person 1"," 9999"," A@B.com",R.drawable.pic1); ArrayList<user> users=new ArrayList<user>(); users.add(user); user=new User(" person 2"," 9998"," C@B.com",R.drawable.pic2); users.add together(user); adapter=new myAdapter(getApplicationContext(),0,users); listView=(ListView)findViewById(R.id.lv); listView.setAdapter(adapter); } }
The ArrayAdapter is attached by calling the setAdapter() method in the ListView telescopic equally presented higher up. This method gets the corresponding ArrayAdapter to automatically phone call its getView() method whenever it is required.
Note that, the ListView asks the ArrayAdapter to initially display the items eventfully later on evaluating its setAdapter() method. Hence, the List of items (ArrayList<user> </user>users) must be set in the ArrayAdapter to inform the ListView nearly the existing items. The user grade is also considered to be as follows:
public class User { public Cord username; public String phoneNumber; public String emailAddress; public int imageSource; public User(String username,String phoneNumber,Cord emailAddress,int imageSource){ this.username=username; this.phoneNumber=phoneNumber; this.emailAddress=emailAddress; this.imageSource=imageSource; } }
The results are presented in the following image:

The above image properly shows the stored items in the ArrayAdapter.
ListView Recycling
It must be emphasized that only a few numbers of items are inflated in the initial (invalidated) situation and the other ones will be shown via a recycling play a trick on. Android framework exploits this pull a fast one on for preventing the memory shortage whenever the number of items is very big. To schematically describe this play tricks, the post-obit image is provided in the following:

The higher up image demonstrates that the ListView shows 7 items (note that, this specific number is only used every bit an instance value) while there are ten items in the ArrayAdapter. At present, the ListView becomes scrollable to be able to prove the whole items. Presume we scroll down the screen in the above image to run into Detail 8 that is not inflated in the initial situation. In this situation, Particular 0 is fully scraped and Item viii is needed to be shown as presented in the next image:

In this situation, the ListView recycles Item 0 through locating it at the bottom of the view. This pull a fast one on known as the ListView recycling that is schematically shown in the post-obit effigy:

The ListView recycling is another situation that asks the ArrayAdapter to update the recycled item. In fact, the ListView calls the getView() method to update the view as explained the post-obit figure:

According to the in a higher place image, the ArrayAdapter should update convertView which is implemented past two method namely findViewById-based and View Holder-based method. These methods are separately described in the side by side subsections.
ListView Recycling: findViewById-based Method
This method simply updates the convertView information based on the position of the new item. This method can exist easily implemented as presented here:
public View getView(int position,View convertView,ViewGroup parent){ User user=users.get(position); View rowView=convertView; if(convertView==aught){ rowView= LayoutInflater.from(getContext()).inflate(R.layout.item,parent,false); }else{ rowView=convertView; Toast.makeText(getContext()," hi",Toast.LENGTH_LONG).show(); } ImageView iv = (ImageView) rowView.findViewById(R.id.iv); TextView tvu = (TextView) rowView.findViewById(R.id.tvu); TextView tvp = (TextView) rowView.findViewById(R.id.tvp); TextView tve = (TextView) rowView.findViewById(R.id.tve); iv.setImageResource(user.imageSource); tvu.setText(user.username); tvp.setText(" Telephone = "+user.phoneNumber); tve.setText(" Email = "+user.emailAddress); return rowView; }
Indeed, the ArrayAdapter tin easily distinguish the recycling and initializing situations through checking the nullity of its 2d input argument convertView. If information technology is not naught, the recycling occurs and the ArrayAdapter should update the values of the recycled view that is convertView in this situation. Hence, information technology can easily update the values past setting rowView to exist an instance of the convertView as given in the above lawmaking. The following paradigm shows the results of evaluating the above code:

The higher up prototype reveals the proper functionality of the implemented code. Although the findViewById-based method solves the recycling problem, this method is relatively slow. To cope with this outcome, the ViewHolder-based method is developed that is proposed in the next subsection.
ListView Recycling: ViewHolder-based Method
The slowness of the previous method significantly disturbs the app's performance at the recycling situation. The ViewHolder-based method exploits the tag of the inflated items to get its child views instead of utilizing the findViewById method. In the ViewHolder-based method, the internal views of each inflated item are kept via setting them in a ViewHolder object at its related initializing situation. Then, the internal views that their values should be updated can be easily obtained via getting the ViewHolder. For the better understanding, the ViewHolder class of the developed app is given in the following:
public grade ViewHolder { public ImageView iv; public TextView tvu,tvp,tve; public ViewHolder(ImageView iv,TextView tvu,TextView tvp,TextView tve){ this.four=four; this.tvu=tvu; this.tve=tve; this.tvp=tvp; } }
In fact, the ViewHolder easily contains the internal views of the item layout which are an imageview and 3 textviews in the developed app. Using the ViewHolder, the getView() method is modified as follows:
public View getView(int position,View convertView,ViewGroup parent){ User user=users.get(position); View rowView=convertView; ImageView four; TextView tvu,tvp,tve; if(convertView==nil){ rowView= LayoutInflater.from(getContext()).inflate(R.layout.detail,parent,imitation); iv = (ImageView) rowView.findViewById(R.id.4); tvu = (TextView) rowView.findViewById(R.id.tvu); tvp = (TextView) rowView.findViewById(R.id.tvp); tve = (TextView) rowView.findViewById(R.id.tve); ViewHolder viewHolder=new ViewHolder(iv,tvu,tvp,tve); rowView.setTag(viewHolder); }else{ rowView=convertView; ViewHolder viewHolder=(ViewHolder)rowView.getTag(); iv=viewHolder.iv; tvu=viewHolder.tvu; tve=viewHolder.tve; tvp=viewHolder.tvp; } four.setImageResource(user.imageSource); tvu.setText(user.username); tvp.setText(" Phone = "+user.phoneNumber); tve.setText(" Email = "+user.emailAddress); return rowView; }
Above, an instance of ViewHolder is generated for each inflated item which contains all its internal views. The ViewHolder instance is kept as a tag in the rowView as presented to a higher place. Then, the internal views can be given via getting the tag of the convertView in the recycling situation. The residuum of the code is the aforementioned every bit the previous ane.
Using the Code
The code can be hands used by importing the implemented classes.
Points of Involvement
This commodity contributes the main concepts and aspects related to a ListView and implements an instance user list view in Android.
History
- 25thursday October, 2020: Initial version
What Method Projects Your Data To The Onscreen List By Connecting A Listview Object To Array Data?,
Source: https://www.codeproject.com/Articles/5283594/ListView-Implementation-in-Android
Posted by: rosadotrah1940.blogspot.com


0 Response to "What Method Projects Your Data To The Onscreen List By Connecting A Listview Object To Array Data?"
Post a Comment